목차
0. 프로젝트 목표
1. 준비 단계
2. 기획
0. 프로젝트 목표
이번 프로젝트에서 이루고 싶은 가장 큰 목표는 전반적으로 Flow를 이해하는 것이다.
✅ 웹 개발의 FLOW 이해하기

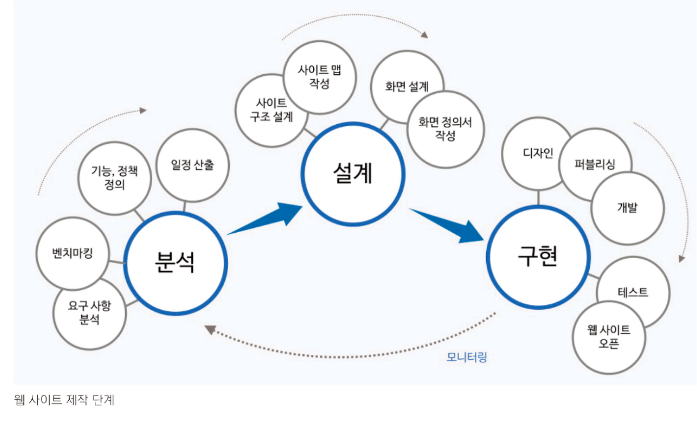
기본적인 단계는 기획 > 디자인 > 기능 구현 > 배포라고 한다.
✅ 웹이 동작하는 FLOW 이해하기

화면을 예쁘게 구성하는 프론트엔드에 집중하기보다는 컴퓨터가 전반적으로 어떻게 돌아가는지 이해하고 싶다.
지금은 무엇이 있는지 구성 요소 정도만 그려보았다.
✅ 웹 사이트의 FLOW 이해하기


그래서 웹사이트에 찾아온 사용자가 경험하는 flow는 어떻게 구현할까?
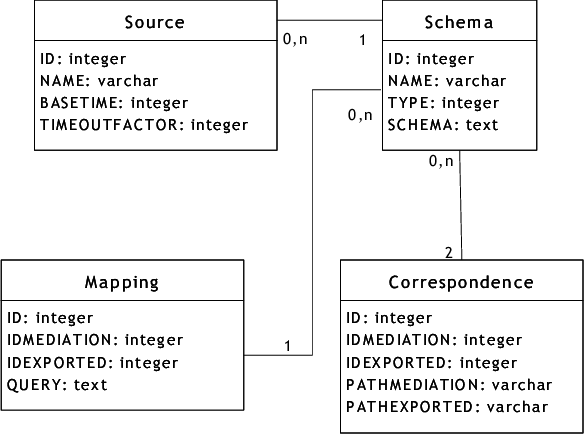
사용자의 기록은 어떻게 DB에 저장하고, 필요한 경우 갖다 쓸까?
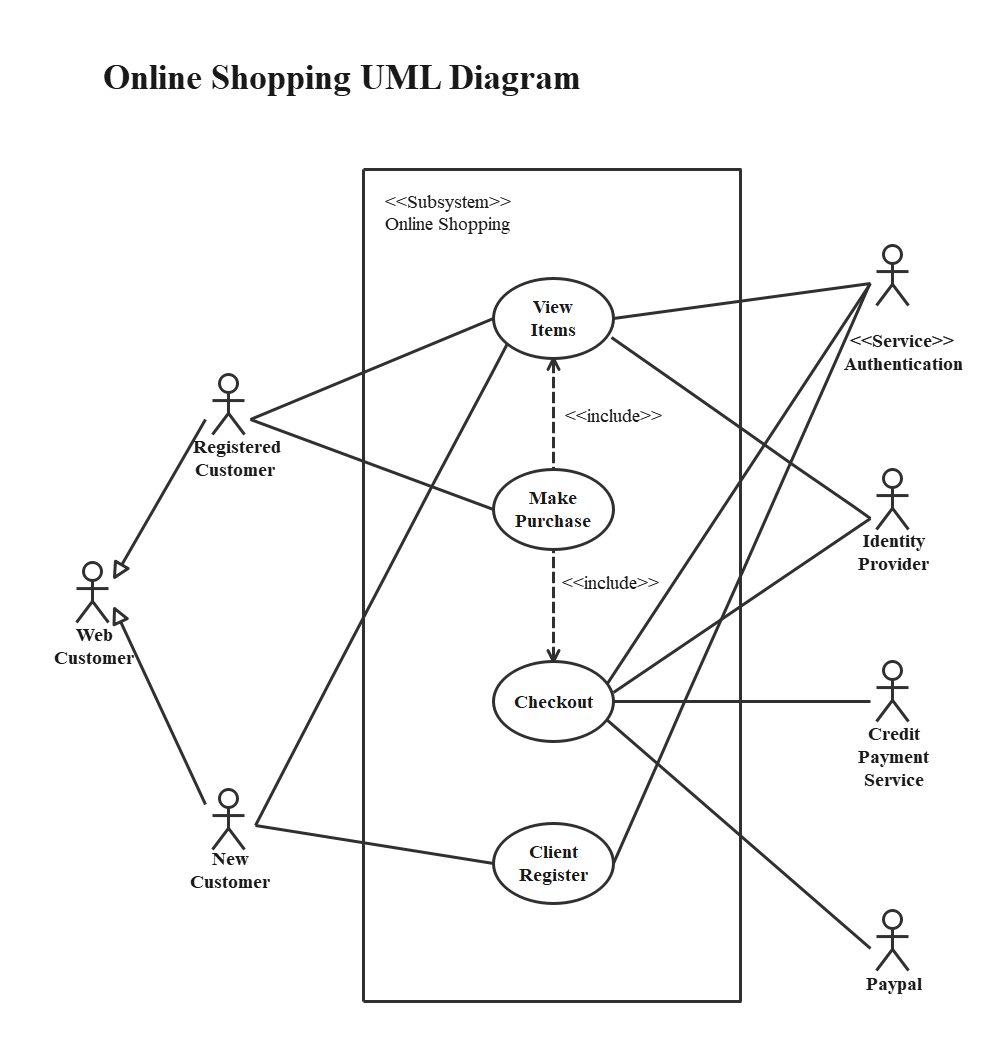
이런 부분도 UML로 그리고 하나씩 구현하고 싶다 :)
준비 단계
✅ 깃허브 리포지토리 만들기
GitHub - tomatozoo/www.tomato.com: 프로그램 소개 사이트 클론코딩
프로그램 소개 사이트 클론코딩 . Contribute to tomatozoo/www.tomato.com development by creating an account on GitHub.
github.com
✅ ...
기획

내가 만들고 싶은 것 : 프로그램 소개 사이트
요구 사항 분석 : 상호작용, 정보 제공
기능, 정책 정의 : 카테고리(프로그램 소개, 프로그램 신청, 게시판, 공지사항, 자료실), (글 올리기/댓글/좋아요), (회원가입, 로그인)
✅ 화면 설계 : (웹 사이트의 모습을 설계도 화면의 기능이 어떻게 작동하는지 설계)
✅ 기능 설계 :

다음 포스팅(화요일 전)은 기획(사이트 맵 작성, 화면 설계, 화면별 프로세스 설계, dB 설계)가 될 예정이다~ :D
참고 자료
'Computer Science > BackEnd' 카테고리의 다른 글
| #1 | PyQt5를 이용해서 화면 구성하기 (0) | 2022.01.25 |
|---|---|
| 프로그램 소개 사이트 개발 #2 | 사이트맵 작성, 화면 설계도, 화면별 프로세스, DB 설계 | 기획 (0) | 2022.01.09 |
| 웹 개발 로드맵 (0) | 2022.01.05 |
| Django 네비게이션 기능, 게시판 페이징 기능, 템플릿 필터, 답변 개수 표시 (Do it! 점프 투 장고 3장) (0) | 2021.07.15 |
| [7.5] Do it! 점프 투 장고 (0) | 2021.07.05 |